[最も共有された! √] 文字枠 デザイン 174093-文字枠 デザイン 手書き
ここに文字を入力 このシンプルな囲み枠のHTMLタグは↓ <div style=border 5px solid #FFF5EE;1/13/21CSSデザイン CSS だけで作れるおしゃれなボックス(枠線・囲み枠)のデザインサンプルをご紹介します。 ブログ記事の主役はテキストですが、ボックスを使うと重要なポイントがわかりやすくなり、記事の読みやすさも改善されます。 ボックスがあるとおしゃれな雰囲気になるだけでなく、読者の目を引くことができますね コピペだけで使えるので、ぜひ試してみフルカラーのインクジェットシートで作る場合は、以下の通りの手順となります。 1採寸した窓ガラスの寸法通りに四角ツールで枠をつくる(実寸サイズで) 2先ほど作った枠の範囲内でデザインを作る 3デザインの4辺にmm程度の塗り足し(ノビ)をつける

Adobe Photoshop 21 文字に縁をつける方法
文字枠 デザイン 手書き
文字枠 デザイン 手書き-9/8/16無料で使えるデザイン枠・飾り罫素材50選 1600 Vector Calligraphic Ornaments http//colisscom/articles/buildwebsites/operation/design/600vectorcalligraphicornamentshtml 600種類以上のデザイン枠・飾り罫をセットにした、ボリューム満点な素材コレクションです。目立つ 文字 文字の大きさを変える 目 立 つ 文 字 など、色の他にも文字を目立たせるテクニックはあります。 今回の記事がサムネの文字のデザイン作りの参考になればと思います。 以上「目立つ文字・背景色色相環から考える配色・デザイン!



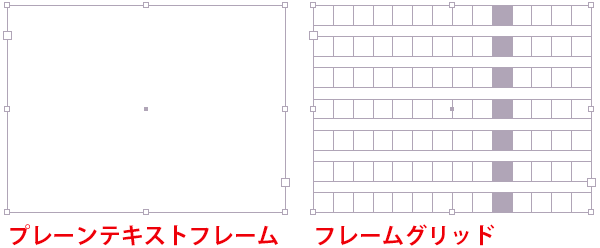
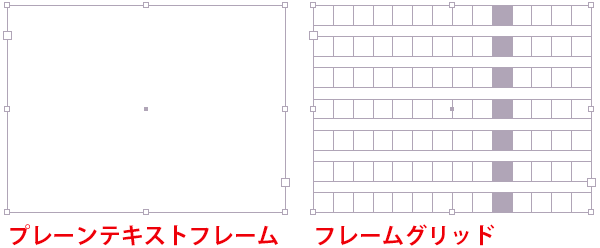
No 31 フレームグリッドとプレーンテキストフレーム Indesign Cs3 勉強部屋 Study Room
文字 枠 デザイン By Naysi Posted on February 13, 21 いかがでしたでしょうか 今回は文字ギリギリの枠を使いましたが 基本は上下左右に余白のある枠を選ぶことです つまりこの文字ギリギリの枠を使うこと自体が少し中級編と言えるかと思います Powerpoint 囲み元記事 41 タイポグラフィとは はじめてのデザイン 〜デザインの基本・考え方〜Webデザイン、グラフィックデザインなど、様々なデザインにおいて重要な要素の一つが「文字」です。 同じ文章でも文字の書体やchotdesign 42 文字の種類と基本的なフォント はじめてのデザイン 〜デザインのこのような柔軟性により、デザインの変更が容易になり、デザインの選択肢が広がります。 フレーム枠の表示と非表示を切り替えるには、表示/エクストラから「フレーム枠を表示」または「フレーム枠を隠す」を選択します。 文字ツールを使って
アメブロ囲み枠かわいいデザインをどんどん使って 読みやすくて整った読者様の為になる 記事を書いて下さいね。 アメブロ囲み枠かわいいデザイン以外も 気になる方は 下の画像をクリックして お好みのデザインを見つけてね。文字 →文字を入れる →文字を編集する →デザインサンプルの枠に、文字や日付などの情報をまとめて入力する →まとめて入力で入力できない →名刺の項目をカスタマイズする →ラベルに新しく文字を入れる →文字を変える →文字に関する操作デザインで「チーム」を選択いただいた場合は、こちらからは数量設定できません。 「チーム」の設定内から設定して下さい。 文字枠: 変形: 変形率:
この記事で紹介する囲み枠は、ボタンをクリックすると html と css コードのサンプルが表示されます。 tcd「be」と「mag」については表示を確認済みなのでコピペですぐに使えますが、css をカスタマイズしてもらえばデザインを自由に変更できるので、好みで修正されてください。文字が枠に寄ったはんこ 太枠のはんこ 吹き出しのはんこ シンプルなデザインのはんこ コンテンツ 銀行で使えるデザイン印鑑 書体サンプル よくあるご質問デザインで「チーム」を選択いただいた場合は、こちらからは数量設定できません。 「チーム」の設定内から設定して下さい。 文字枠: 変形: 変形率:



ホワイトボード特注 予定表などの線引き 文字入れ加工 黒板ショップ Jp



文字フレーム ニュース風 ブルー ゴンピンの素材 イラストac 無料素材イラスト 文字デザイン イラレ 商用利用可
HTMLのみ*コピペで簡単♪かわいい囲み枠デザイン ブログ HTMLやCSSの知識がなくても、コピペで使える囲み枠デザインをご紹介します。 (随時更新しています♪) ここで紹介する囲み枠は、記事の作成画面にコードをコピペするだけでOKなので、初心者にも簡単です。 CSSとHTMLを別々の場所にコピペする方法が一般的かもしれませんが、最初はこちら枠のデザインは塗りだけか線だけかが良い カタログデザイン, パンフレット デザイン, デザイン 今日のテーマは文字ギリギリの枠で視覚性を高めるです。 枠があることで複雑な背景や読みにくい文字であっても読めるようになります! ポイントは背景が複雑なので枠を使っているという点です! 背景が複雑でなければ枠を使わない場合の方がスッキリ3/26/18こんにちは。ユイpです。 さて、今回のテーマは「文字デザインをしてみよう」です。 皆さんは普段、小説や漫画、ゲームやアニメなどの「タイトルロゴ」に注目した事はありますか? 私はロゴを見るのが好きなのでいつも注目してしまう 続きを読む タイトルロゴ風 文字デザインをして


パワーポイントで縁取り文字を作成する 生物物理計算化学者の雛



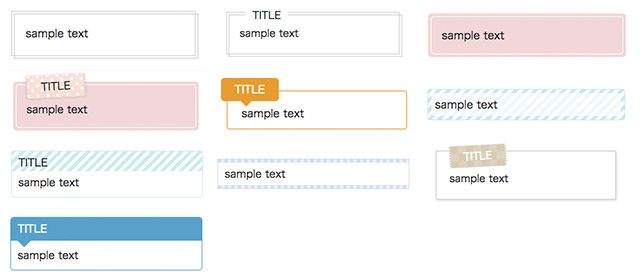
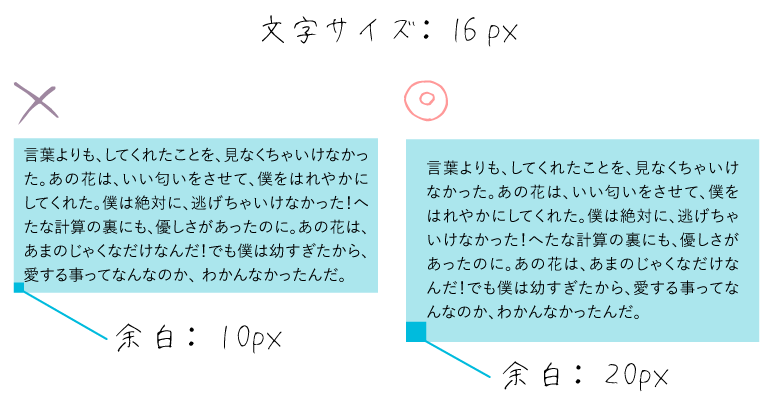
Webにも紙にも使える 囲み枠デザインの基本テクニック Webクリエイターボックス
文字単位の選択をしていない場合に変更できるプロパティです。 スタイル フォント 通常文字のフォントを変更します 色 通常文字の色を変更します 透明度 通常文字の透明度を変更します サイズ 通常文字のサイズを変更します 自動 文字枠に合わせて文字サイズを自動変更します※自動Illustratorで表の枠を作ろう! 再前面から、1文字やイラスト2太い外枠3罫線(下)4セル背景色(上)5罫線(下)6セル背景色(下)という構造になっています。 PCでもスマホでも抜群のデザインで、集客率や成約率も高いLPをお装飾用イラスト素材「フレーム・囲い枠」 無料で使えるフリー素材集ですので、 個人使用の範囲内において 、イラスト・画像データはご自由にご利用ください。 関連項目:タイプ別のフレーム 2「シンプルなデザイン」 3「ポップ・かわいい」 4「エレガント・ゴージャス」 5「写真、額縁、木板、紙、ノート風デザイン」 6「春夏秋冬季節のフレーム」 7



Qn0xamecricffm



Webにも紙にも使える 囲み枠デザインの基本テクニック Webクリエイターボックス
A 文字列を編集するさまざまな方法 A1 文字に太字や斜体などを設定する Photoshop Elements を起動し、文字レイヤーを含むファイルを開きます。 エキスパートをクリックしてエキスパート編集モードにします。 画面下の「レイヤー」を選択して、レイヤーパネルを表示します。 文字レイヤーを選択し、アクティブレイヤーになっていることを確認します。 ツールで アーティスト さんのボード「文字枠」を見てみましょう。。「飾り罫, ロゴデザイン, 飾り枠」のアイデアをもっと見てみましょう。「フレーム枠 イラスト」 一覧 フレーム(飾り枠・囲み枠)に関するイラストです。すべて無料でご利用いただけるフリー



飾りフレーム 飾り枠 エレガントな66個 無料ベクター素材 飾り枠 ブックデザイン 枠 デザイン


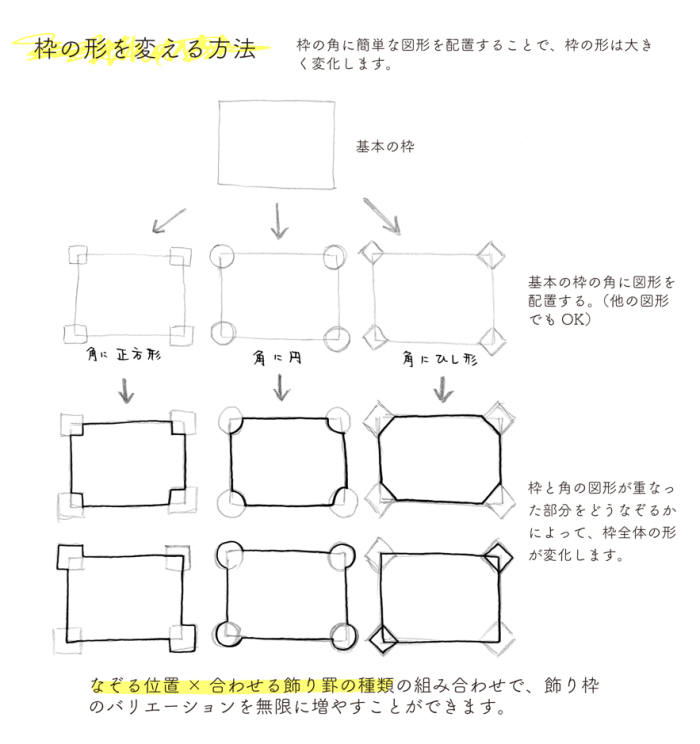
図形を組み合わせでフレームを簡単に作る方法 イラストレーター
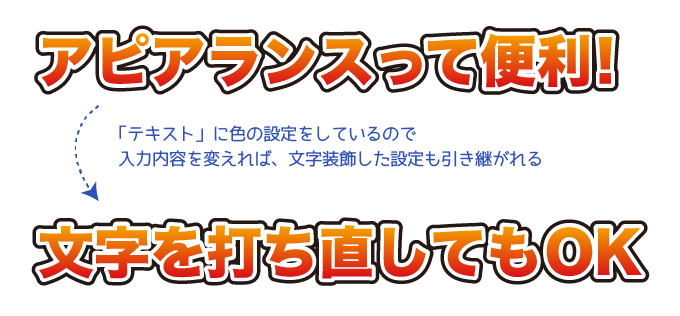
2/16/19テキストツールで作成した文字のストロークを設定することで簡単に縁文字を作ることができます。 テキストの作成 テキストツールで文字を入力します。 ストロークを設定 shiftを押しながら、カラーパレットの色をクリックしてストロークを追加します。 ここまででフチ文字が作成できました。 ストロークのスタイルを開く フィルストロークダイアログの文字に枠(縁取り)をつける方法 1 入力した文字を選択する Illustratorで入力した文字をクリックして選択します。 2 アピアランスパネルを表示させる アピアランスパネルが画面に表示されていない場合、まずアピアランスパネルを表示させる必要があります。 では、早速表示させてみましょう。 Illustrator上部メニューの ウィンドウ から アピアランス を選択して広告やポスターをデザインする際、ときにはコピーの配置やレイアウトに悩むこともありますよね。そんなときに文字レイアウトや配色が参考になりそうな広告・ポスターをご紹介します。 広告デザインに参考になる文字レイアウト 選 では参考になるデザインをご紹介します。



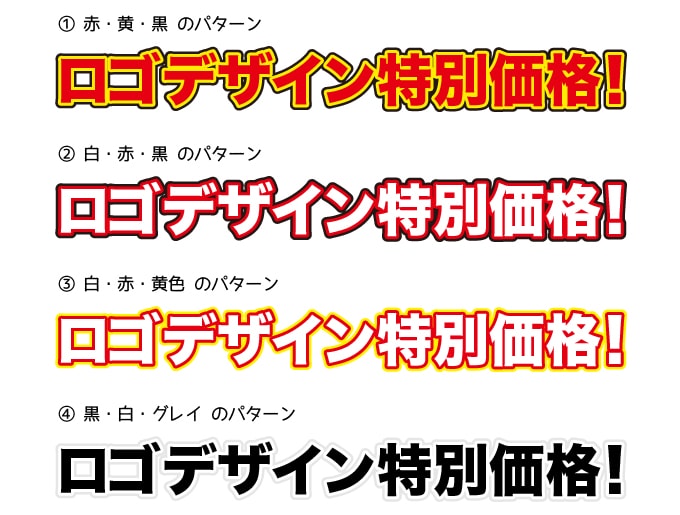
タイトルロゴ作りに役立つ文字装飾パターン5選 チラシやアイキャッチに使い回しできる ひとり広報



ネットショップ Webデザインの飾り枠のフリー素材 レトロなピンクのリボンとレースとブルーグレーの初春の毛筆風文字の飾り枠 640 480pix Webデザイン イラスト素材 Tigpig
1 <div style=border 5px solid #FFF5EE;



デザイン枠専門サイトframe Design 1000以上の飾り枠のある素材サイト



Hand Drawn Set Of Simple Frames Mono Line Design Templates Circle Square Rectangle And More Isolated On White Background Stock Illustration Download Image Now Istock



シンプルな飾り罫セット 枠 デザイン 飾り罫 クリスマス デザイン おしゃれ



文字デザインの周りに 飾りの枠をつけるときのコツ でざいんくるブログ



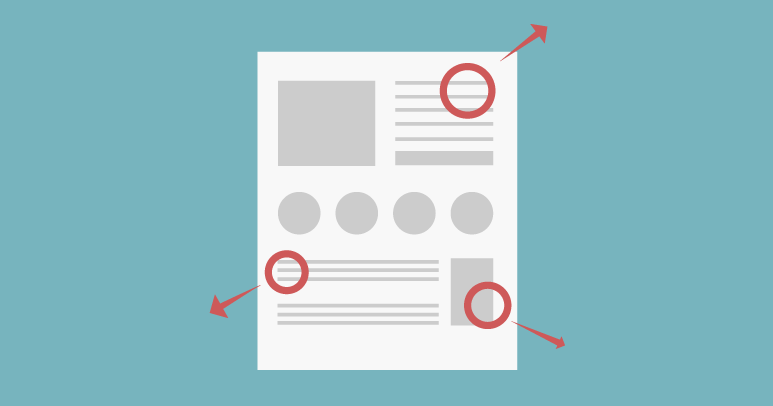
ワイヤーフレーム通りにデザインしてしまうデザイナーさんへ Webクリエイターボックス



文字フレームメモ横長 ゴンピンの素材 イラストac 無料素材イラスト 文字デザイン イラレ 商用利用可



文字 枠 Moji Infotiket Com



文字枠 のアイデア 21 件 飾り罫 ロゴデザイン 飾り枠



No 31 フレームグリッドとプレーンテキストフレーム Indesign Cs3 勉強部屋 Study Room



Cssで作るおしゃれなボックス 囲み枠 のデザインサンプル13パターン Naifix



ベクター イラスト メッセージ フレーム 素材 セリフ 文字 テロップ 見出し デザインのイラスト素材



飾りフレーム 飾り枠 エレガントな66個 無料ベクター素材 飾り枠 フレーム ラベル



インデザイン Tips イラストレーターを使わず インデザインcs3上でスポーツ新聞風な見出しを作成する



Indesignで文字の上に水色の帯がかかる Too クリエイターズfaq 株式会社too



アートボードサイズの枠線を使って作る図形や文字のデザイン デザイン研究所



見出し タイトル 線 リボン 手書き おしゃれ デザイン ライン ベクター 素材 吹き出し シンプル チラシ バナー テキストスペース 白黒 イラスト ふきだし ペン 装飾 文字スペース コピースペース 白バック 背景 バックグラウンド 文字 フレーム



テキストメールや署名の装飾に使える素材集 罫線 囲み枠まとめ23選 Ferret



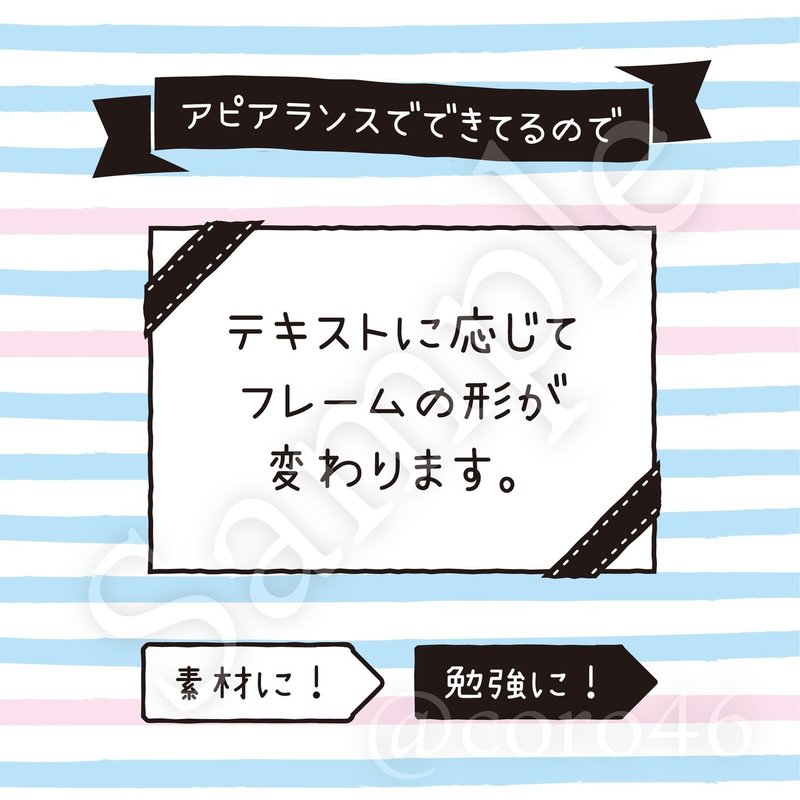
手書き風テキスト追従フレームセット イラレ職人 コロ Note



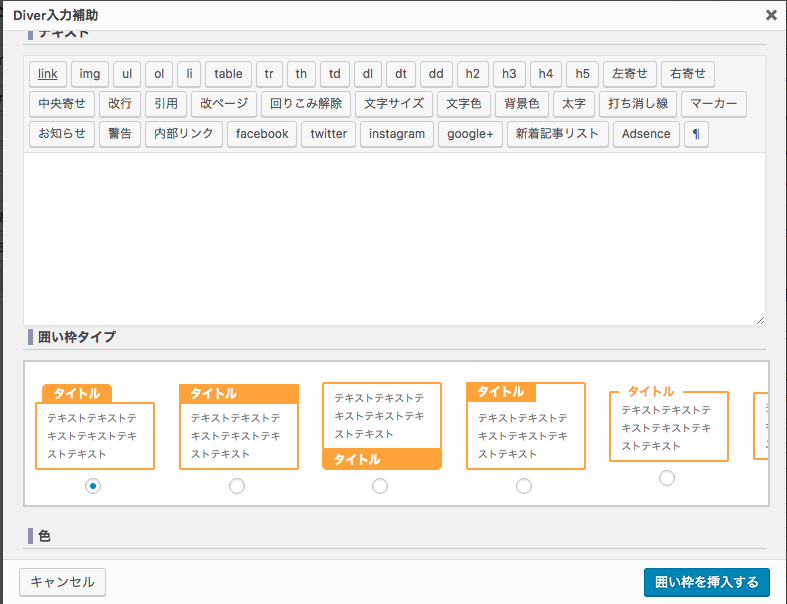
囲い枠デザイン一覧 入力補助 Wordpressテーマ Diver



文字枠 のアイデア 21 件 飾り罫 ロゴデザイン 飾り枠



Html Css コピペで簡単 ボックス 囲み枠 デザイン記事まとめ さかぽんブログ Miyazaki Life



枠イラスト 無料イラストなら イラストac



高品位 デザイン性に優れた飾り枠 飾り罫 フレーム Eps 飾り罫 デザイン 飾り枠



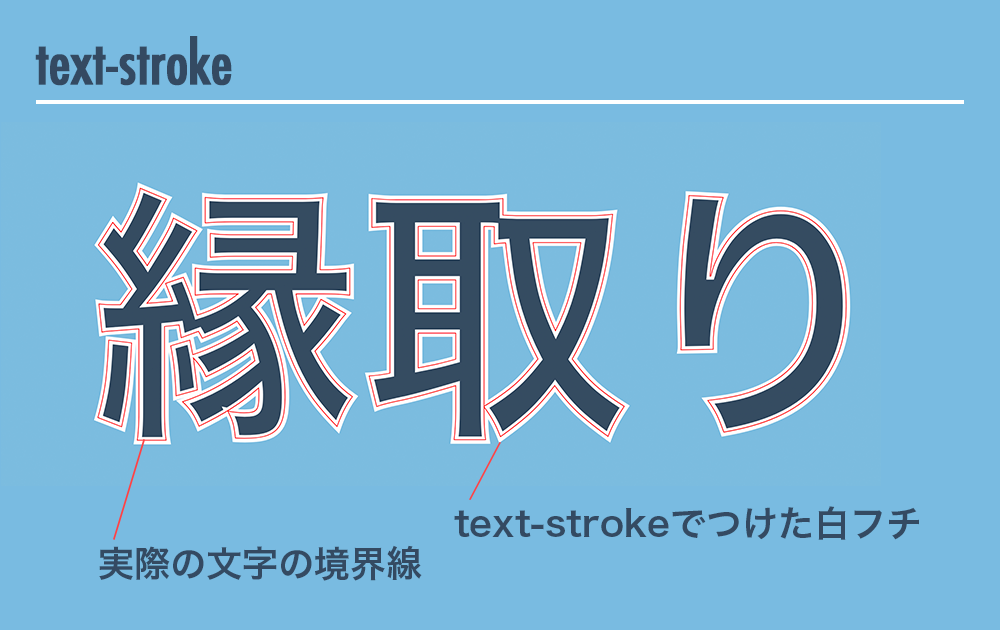
見出しのデザインの幅を広げる Cssを使って縁取り文字を表現する方法 デザインサンプル付き 株式会社ウェブ企画パートナーズ



デザイン枠専門サイトframe Design 1000以上の飾り枠のある素材サイト



入園 入学準備に 枠だけのシンプルデザインで 子供から大人まで使えるお名前刺繍ワッペン 文字の色は全9色 刺繍お名前入れワッペン シンプル 長丸型 5枚セット 2セット ネーム 名札 名入れ アップリケ ひらがな カタカナ 漢字 ローマ字 英数字 入学 アイロン接着



写真を使ったデザインにおすすめ 外枠を作って文字をまたがせる デザイン研究所



文字のデザインをかっこよく変更するーexcel10 エクセル まとめー



Cssで作るおしゃれなボックス 囲み枠 のデザインサンプル13パターン Naifix


無料素材 ガーリーなデザインがオシャレな飾り枠と看板風の文字のベクターセット



文字フレーム ニュース風緑 16 9 ゴンピンの素材 イラストac 無料素材イラスト 文字デザイン イラレ 商用利用可



Webにも紙にも使える 囲み枠デザインの基本テクニック Webクリエイターボックス



写真フレームイラスト 無料イラストなら イラストac



文字フレーム 緑帯金飾り ゴンピンの素材 イラストac 無料素材イラスト 文字デザイン イラレ 商用利用可



ニュース風 ゴンピンの素材 イラストac 無料素材イラスト 文字デザイン イラレ 商用利用可


レイアウト



漫画文字枠フレーム デザイン要素のイラスト素材 ベクタ Image



Html Css おしゃれな飾り囲み枠 ボックス デザイン ブログやwordpressにコピペ Css使わずhtmlコードだけでもok Web集客 Poppyou



デザイン枠専門サイトframe Design 1000以上の飾り枠のある素材サイト



文字フレーム ふきだし風ストライプ ゴンピンの素材 イラストac 無料素材イラスト 文字デザイン イラレ 商用利用可



いろんなデザインのモノクロ見出しセット 文字なし のイラスト素材



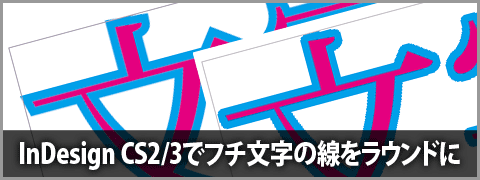
Indesign Cs2 Indesign Cs3でフチ文字の線をラウンドにする方法 Dtpサポート情報



超カンタンにできる Illustratorで文字を縁取りする方法 ただデザ



エレガントなフローラル カリグラフィーデザインから シンプルなスクエアデザインのフレームまで約30種類 タイトルにちょうど良いテキストフレームや ラベル的な使い方も出来そうなフレーム 飾り罫 チラシ ロゴ フォント



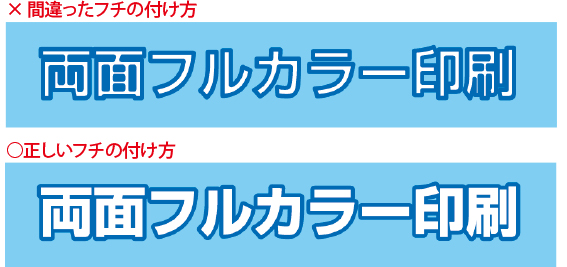
文字に縁を付けたい場合の設定 Illustrator ご利用ガイド 印刷のラクスル


Word16 10 テキストボックスの線にパターン デザイン 斜線 を使う 教えて Helpdesk



主にカリグラフィックラインだけで描かれるとてもシンプルな飾り枠 飾り罫 です テキストフレームとしても使えそうな素材も ヨーロピアン シンプル モダン Eu 飾り罫 飾り枠 フレーム



入園 入学準備に 枠だけのシンプルデザインで 子供から大人まで使えるお名前刺繍ワッペン 文字の色は全9色 刺繍お名前入れワッペン シンプル 長方形型 5枚セット ネーム 名札 名入れ アップリケ ひらがな カタカナ 漢字 ローマ字 英数字 入学 アイロン接着


無料素材 飾り枠でデコレーションしたクリスマスのタイトル文字ベクターイラスト



装飾的なビンテージフレームと縁取りセット 画像用の角タイの線花柄の金色のフォトフレーム ベクター画像デザインデコレーションパターンスタイル 枠線の デザインはタイ文字 のベクター画像素材 ロイヤリティフリー



パワーポイントで文字を見やすくする 文字に縁取りする方法



結婚式招待招待rsvpエレガントな白と青のワックスの花葉かわいいレイアウト枠内の文字列と日付カードのデザインを保存ベクトルを設定 Thank Youのベクターアート素材や画像を多数ご用意 Istock



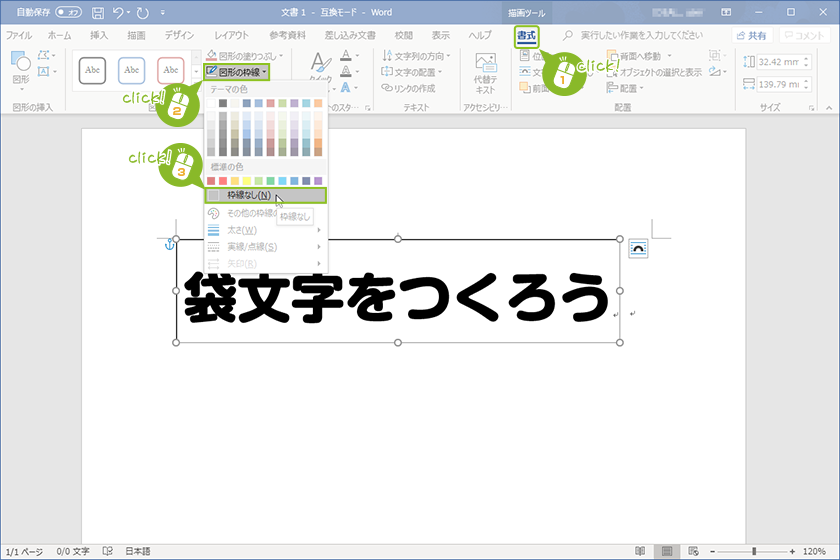
上手に見える Wordで袋文字の作り方 宮崎のパソコンスクール 教室 イディアル



No 22 フチ文字のラウンド Indesign Cs3 勉強部屋 Study Room



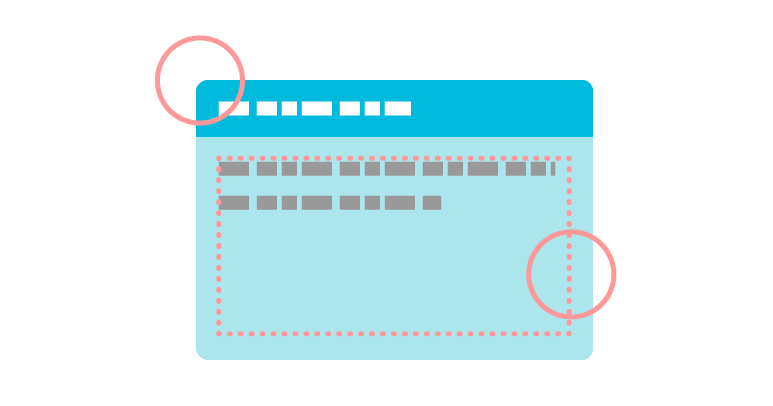
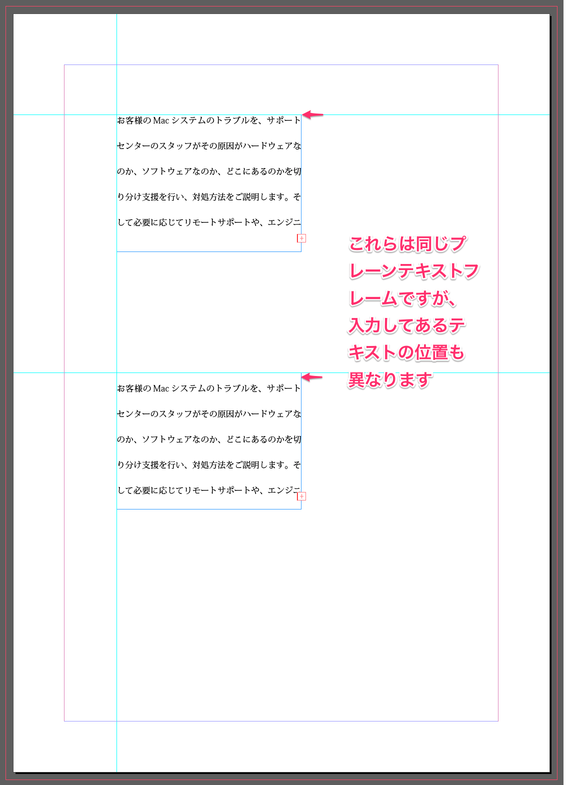
Indesign でプレーンテキストフレームを移動させると 入力されたテキストが意図しない位置に変わります Too クリエイターズfaq 株式会社too



文字デザイン飾り枠イラスト No 無料イラストなら イラストac



手書き風テキスト追従フレームセット コロ イラレ職人 Note イラレ 枠 デザイン 落書き風ボーダー



Cssで広がる 囲み枠 ボックス デザイン コピペ可 みゆ何でもブログ



No 36 段落境界線を利用して囲み罫を作成する Indesign Cs 勉強部屋 Study Room



タイトルロゴ作りに役立つ文字装飾パターン5選 チラシやアイキャッチに使い回しできる ひとり広報



アート風 文字ギリギリの枠で視覚性 可読性を高めるデザイン デザイン研究所



モノトーンのラフなラインの囲み枠と手書き文字 No 1 4 のフリー素材 640 480pix Webデザイン イラスト素材 Tigpig



黄金の紋章文字 モノグラム 装飾枠のデザイン要素 凝ったテンプレート シンプルなロゴがロイヤリティ ビジネス カードのデザイン ブティック ホテル 紋章 Web デザイン ベクトルの図 のイラスト素材 ベクタ Image



機能紹介 デザインシミュレーター開発 導入 プリントデザイナー



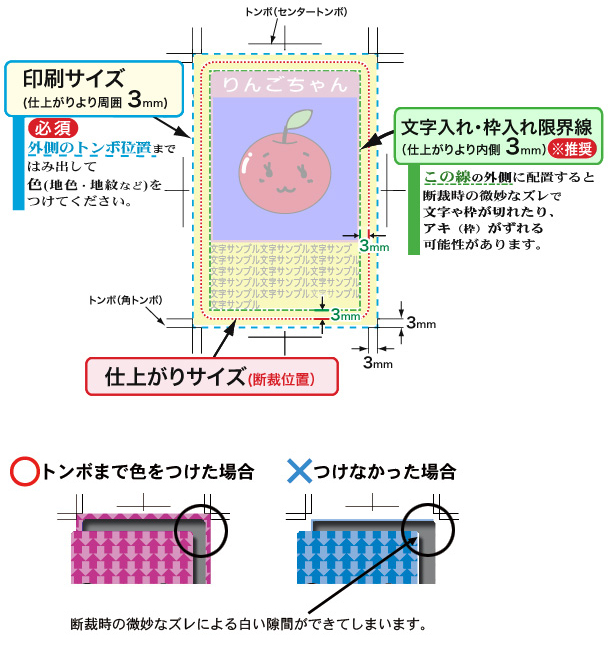
テクニカルガイド デザイン上の注意 Card Game Factory



Webにも紙にも使える 囲み枠デザインの基本テクニック Webクリエイターボックス



文字フレーム メモ横長3色 ゴンピンの素材 イラストac 無料素材イラスト 文字デザイン イラレ 商用利用可



Cssコピペするだけ ボックスデザイン 囲み枠 25選 色別サンプル62種 ぴょんなことから



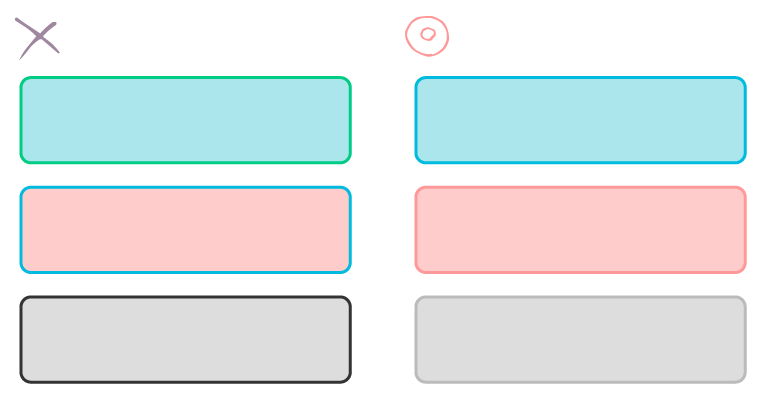
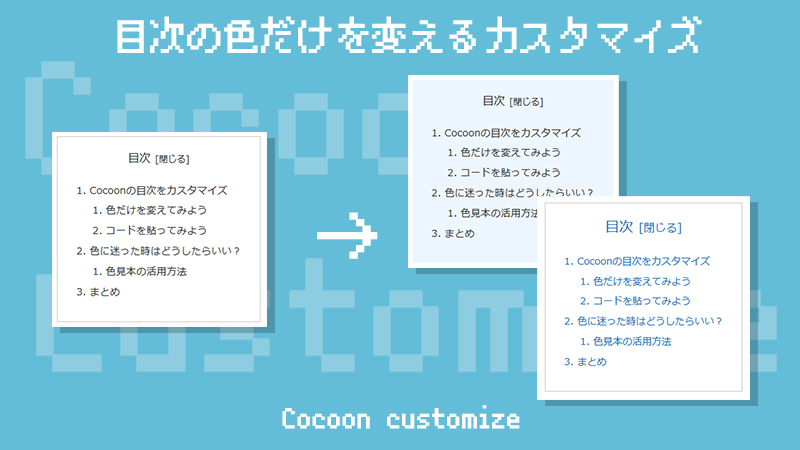
Cocoonの目次 デザインはそのままで 背景 枠 文字の色だけを変える方法 ゆずゆろぐ



入園 入学準備に 枠だけのシンプルデザインで 子供から大人まで使えるお名前刺繍ワッペン 文字の色は全9色 刺繍お名前入れワッペン シンプル 長丸型 5枚セット 2セット ネーム 名札 名入れ アップリケ ひらがな カタカナ 漢字 ローマ字 英数字 入学 アイロン接着



フリー素材 2月のフレーム モノトーンのfebruaryの手書き文字と手描きの星の大人かわいい飾り枠 3 250pix Webデザイン イラスト素材 Tigpig



文字のレイアウトで魅せる広告デザイン Pie International



Adobe Photoshop 21 文字に縁をつける方法



応用編 可愛い文字の書き方講座 イラスト付き 手作りメッセージカードのアイデア集 プリント日和 家庭向けプリンター 複合機 ブラザー



入園 入学準備に 枠だけのシンプルデザインで 子供から大人まで使えるお名前刺繍ワッペン 文字の色は全9色 刺繍お名前入れワッペン シンプル 長丸型 5枚セット ネーム 名札 名入れ アップリケ ひらがな カタカナ 漢字 ローマ字 英数字 入学 アイロン接着



タイトルロゴ作りに役立つ文字装飾パターン5選 チラシやアイキャッチに使い回しできる ひとり広報



Illustratorで入力テキストに合わせて文字枠を作る方法 Mmm モノモードのデザイン エンジニアリング情報メディア



手書きのリボン フレーム ラインのセット 手書きフレーム 手書き イラスト 簡単 枠 イラスト 手書き



文字枠イラスト 無料イラストなら イラストac



文字 M の金属の枠でモダンなデザインのアイコンの青 の写真素材 画像素材 Image



ボード デザイン のピン



Adobe Indesign入門ガイド 基本的な考え方 Adobe Indesign Tutorials Adobe Indesign チュートリアル



見出しのデザインの幅を広げる Cssを使って縁取り文字を表現する方法 デザインサンプル付き 株式会社ウェブ企画パートナーズ



和風の見出し 装飾素材のセット グラフィックデザインのレイアウト パンフレット デザイン バナーデザイン



Typic おしゃれまとめの人気アイデア Pinterest Gaud レトロヴィンテージ 飾り枠 デザイン



かわいい 文字 囲み デザイン Moji Infotiket Com



手書きデザインフォントラインフレーム文字イラスト No 無料イラストなら イラストac



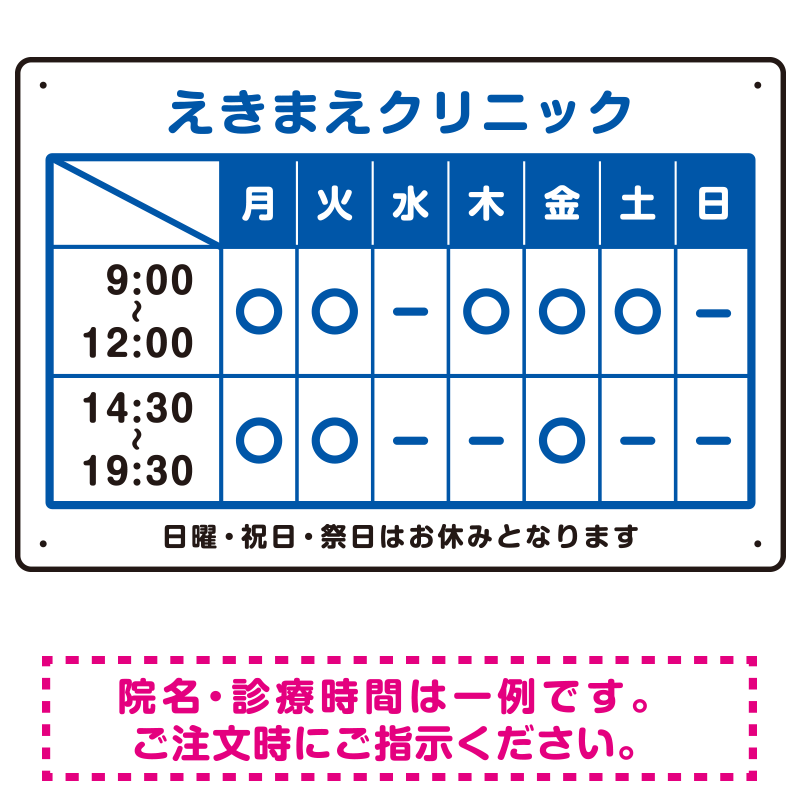
クリニック名付き診療時間案内 カラー文字 枠デザイン 病院 クリニック向けプレート看板 ブルー W450 H300 エコユニボード スタンド看板通販のサインモール



イラスト No 無料イラストなら イラストac フレーム イラスト 手書き文字 手書きフレーム



コメント
コメントを投稿